如何在文章、产品、单页内容里添加视频播放代码
以土豆视频为例(其他,比如优酷视频、腾讯QQ视频等,方法也一样):
(特别提醒:代码必须选择“通用代码”,因为“通用代码”在电脑和手机上都可以显示)
第一步:到土豆网站打开您的视频,然后根据下图所示方法,获取到您的视频代码:

(特别提醒:这里代码必须选择“通用代码”,因为“通用代码”在电脑和手机上都可以显示)
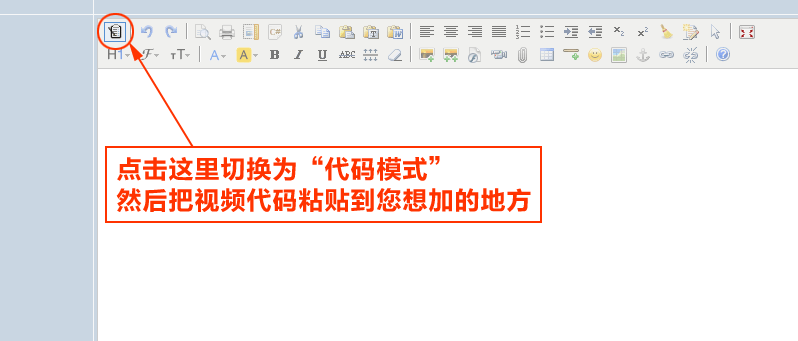
第二步:把代码粘贴到编辑框(编辑框必须切换到代码模式,然后再粘贴,如下图所示),然后保存就可以了

备注1:
(1)如果要居中显示视频,可以把代码放在p标签中,且在p的属性里写上:style="text-align:center;"
(2)视频显示尺寸太小、宽高设置不起作用、手机中视频无法自适应手机屏幕显示,都可以采用下面的方法:
比如下面代码(一定要用iframe,不要用embed,因为embed在手机上无法显示):
<iframe frameborder="0" width="500" height="500" src="https://v.qq.com/iframe/player.html?vid=a0019l3poc9&tiny=0&auto=0">
其中的height如果不起作用,一般是因为该网页中的css里面有iframe 的定义,冲突了,解决办法有两个:
第一个办法:把 width="500" height="500" 换一个写法就好了,替换成: style="width:500px;height:500px;"
案例代码如下:
<iframe frameborder="0" style="width:500px;height:500px;" src="https://v.qq.com/iframe/player.html?vid=a0019l3poc9&tiny=0&auto=0">
第二个办法:在属性中添加id属性,可以让高度是宽度的80%
如果只有一个iframe,在iframe标签中添加属性:id="iframe_embed_object1"
如果有两个iframe,第二个iframe,添加属性:id="iframe_embed_object2"
如果有三个iframe,第三个iframe,添加属性:id="iframe_embed_object3"
......一直到第10个iframe,案例代码如下:
<iframe id="iframe_embed_object1" frameborder="0" width="500" src="https://v.qq.com/iframe/player.html?vid=a0019l3poc9&tiny=0&auto=0">
备注2:
- 上一篇:网站中网页静态化(html)好处 [2016-07-08]
- 下一篇:网页标题(title)书写规范和标准,在seo工作中怎样做文章标题优化 [2016-06-30]